React路由踩坑
错误实例
在一些版本较老的 React 的项目里你可能会看到这样的路由跳转方法
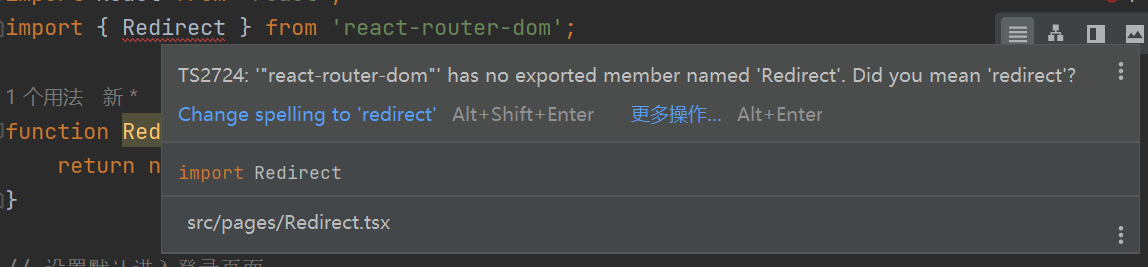
1 | import { Redirect } from 'react-router-dom'; |
然而你把这段代码放入最新的 React 项目中会有报错
报错显示不存在 Redirect,这是因为在 v6 版本的 react-router-dom 中移除了 Redirect
正确做法
在 react-router-dom 的 v6 版本中,Redirect 组件已经被移除了,取而代之的是 useNavigate Hook 和 navigate 函数
1 | import React, {useEffect} from 'react'; |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 lilming的编程方舟!
评论
ValineDisqus